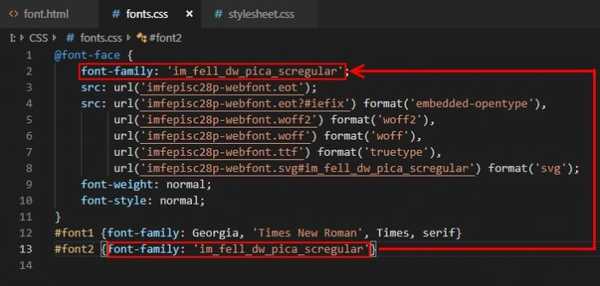
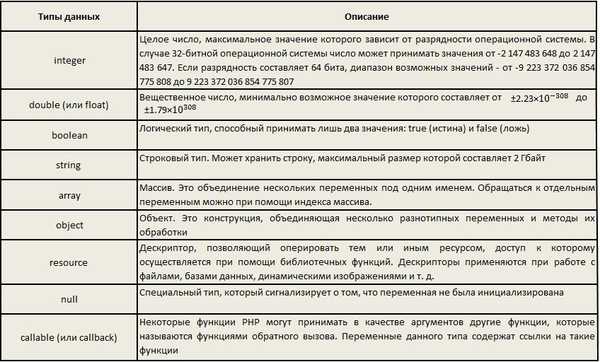
Само за сложно или научете CSS3. Част 4. 1. Шрифтове в HTML документ. Свойства на шрифтовете и @ шрифтово лице
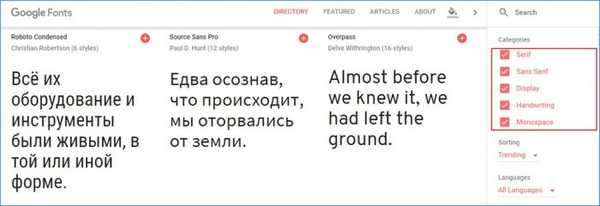
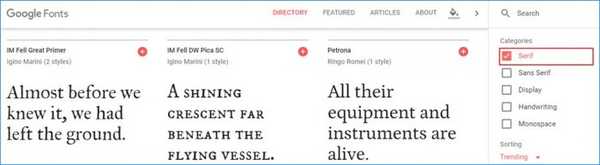
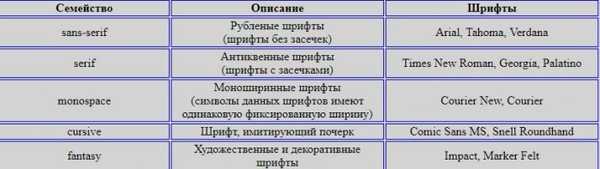
Всеки шрифт е индивидуален по свой начин и се различава от друг шрифт по своя стил. Но въпреки това шрифтовете имат общи и общи черти. Този или онзи шрифт може да принадлежи на определено семейство. Например шрифтът Times New Roman принадлежи към семейството serif (шрифтове за serif), а шрифтът Arial принадлежи към семейството sans-serif (шрифтове sans-serif). Съществува също еднофамилно семейство (шрифтовете, принадлежащи към това семейство, имат знаци със същата фиксирана ширина), а курсивните шрифтове имитират ръкописен почерк. Таблицата по-долу показва семействата на шрифтовете и някои представители на тези семейства



и
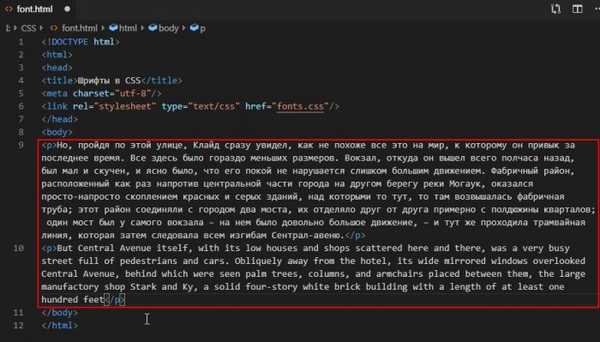
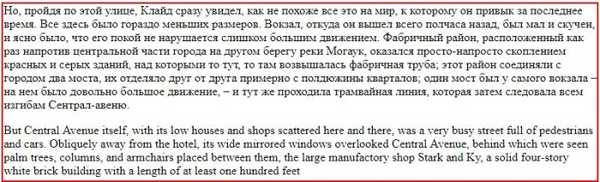
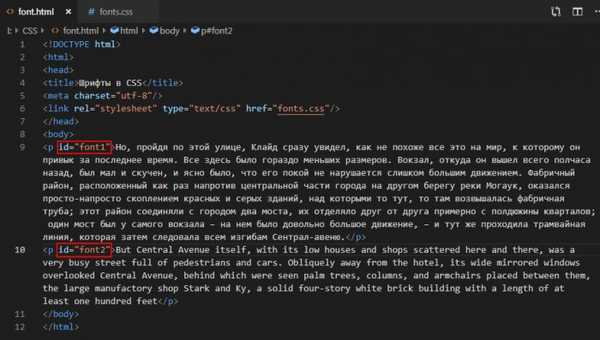
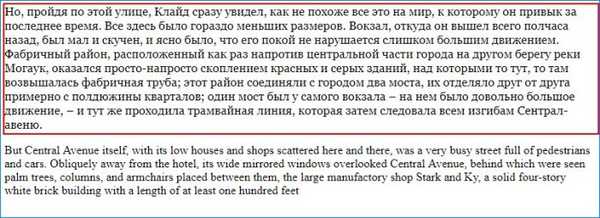
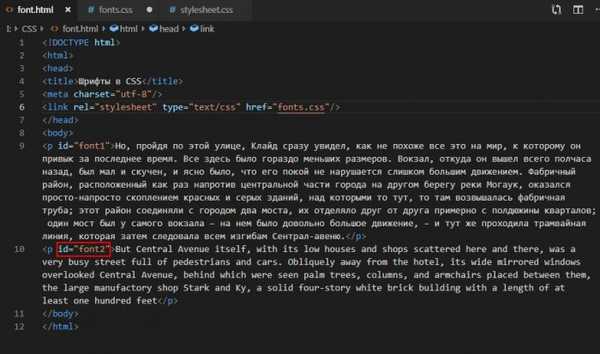
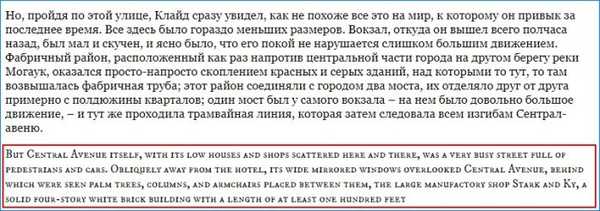
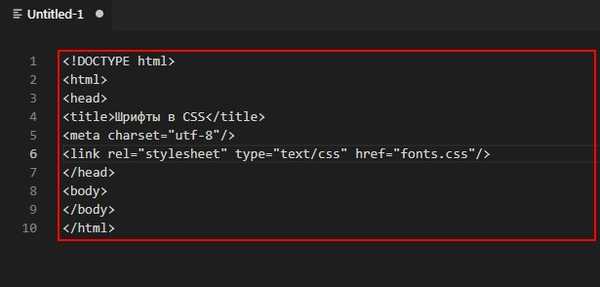
създайте два абзаца с някакъв текст