Само за сложно или научете CSS3. Част 1. Концепцията за CSS. Начини за свързване на CSS стилове с HTML документ
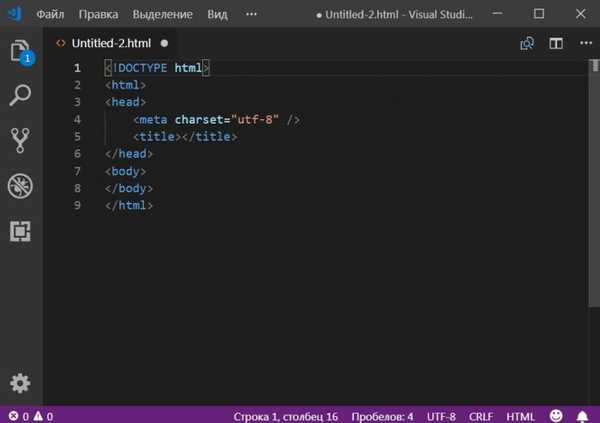
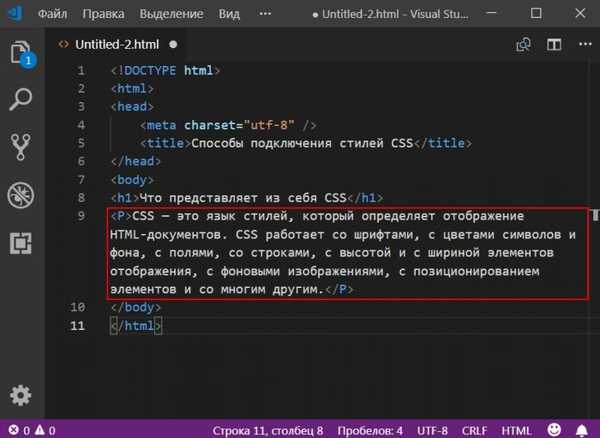
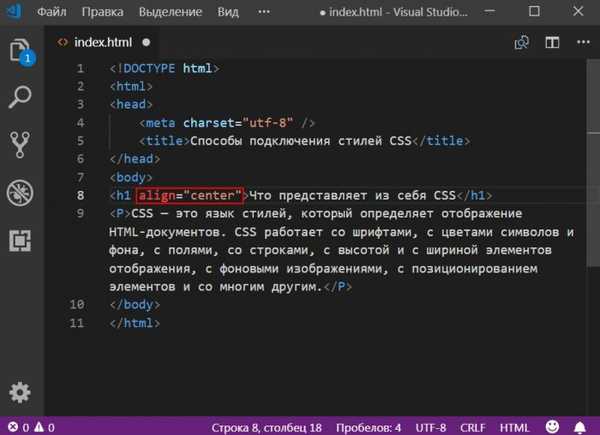
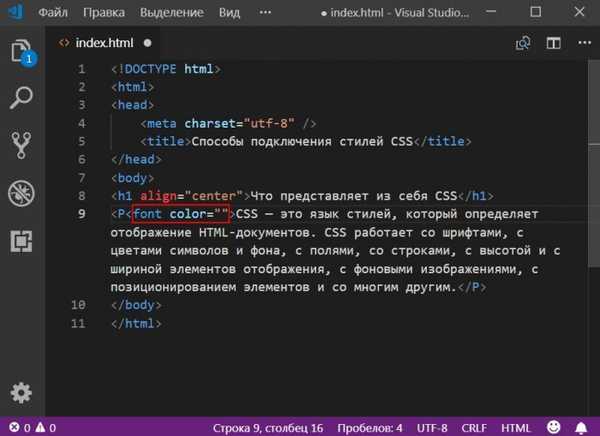
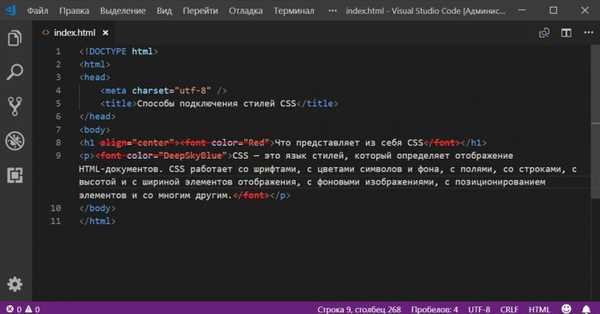
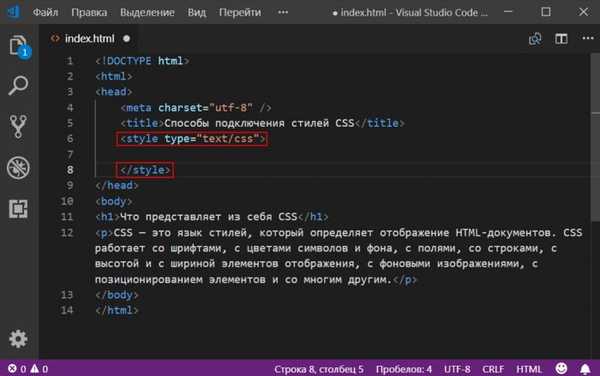
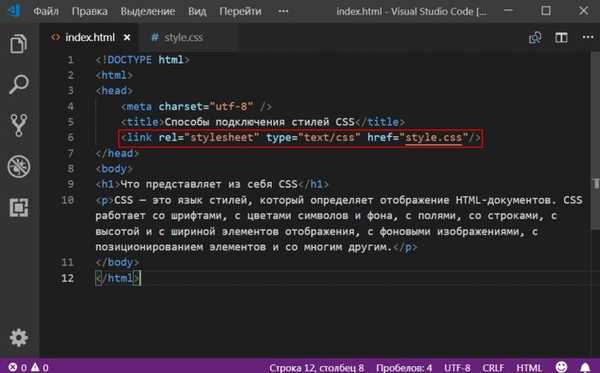
Създайте стандартна структура на HTML документ, както е показано по-долу.


и
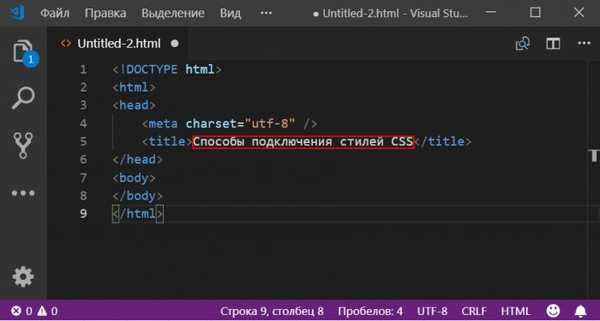
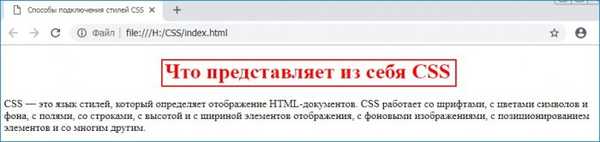
добавете заглавие към уеб страницата с текста „Какво е CSS“
и
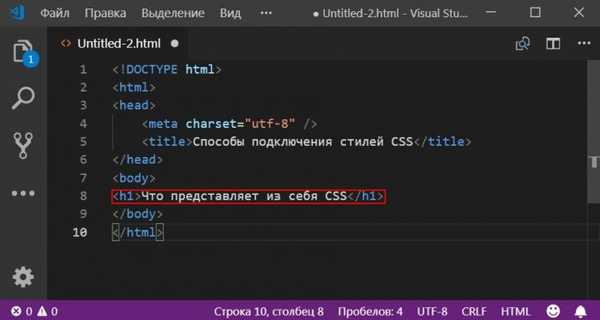
създайте малък абзац с текст, както е показано по-долу

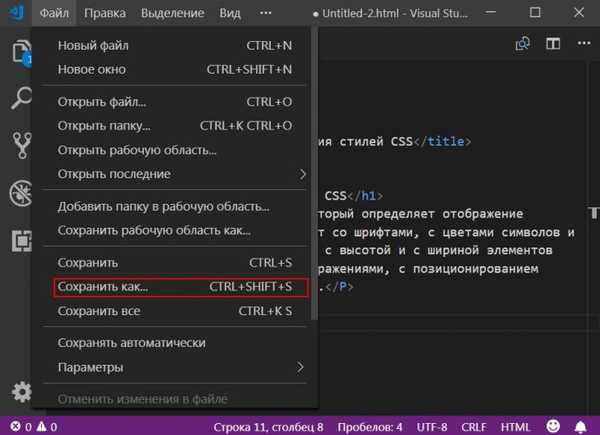
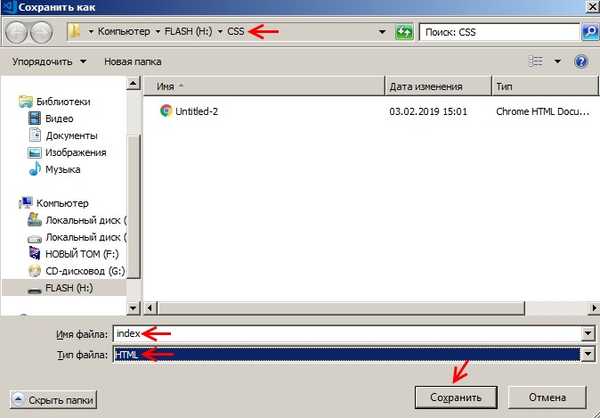
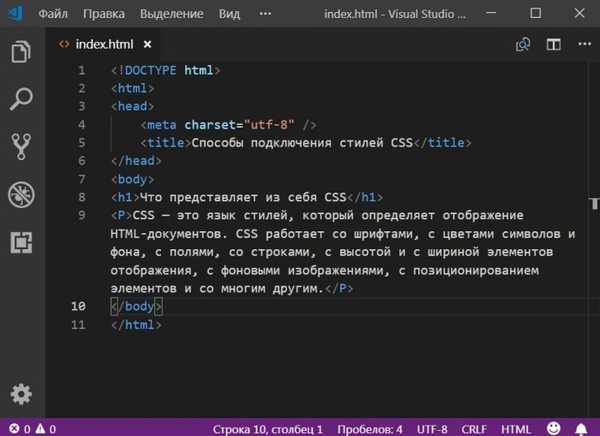
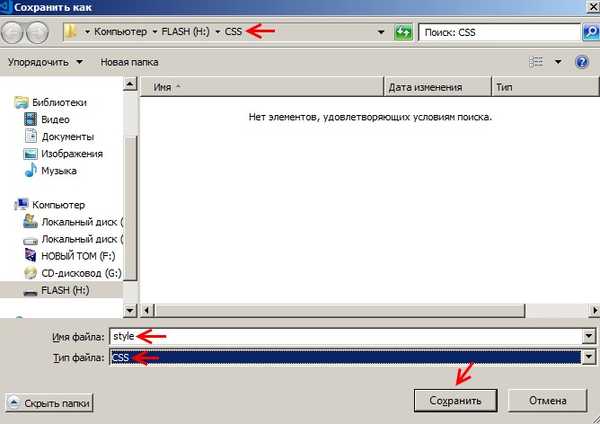
Посочете индекса на името, изберете типа файл html














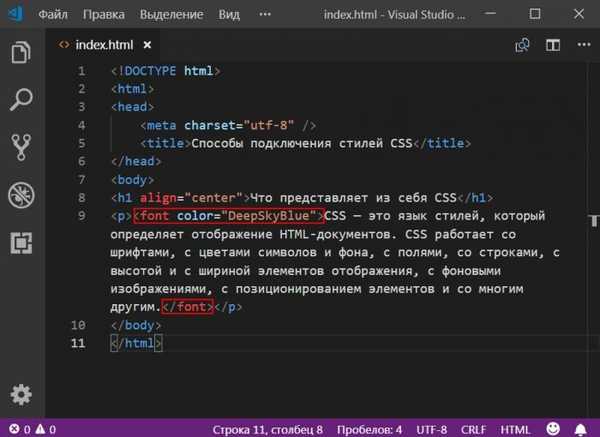
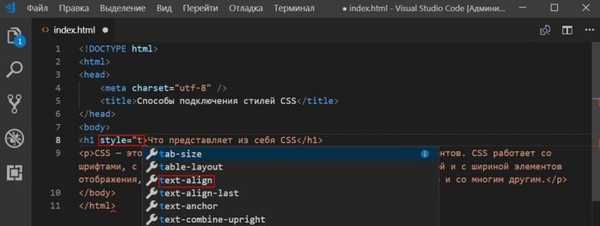
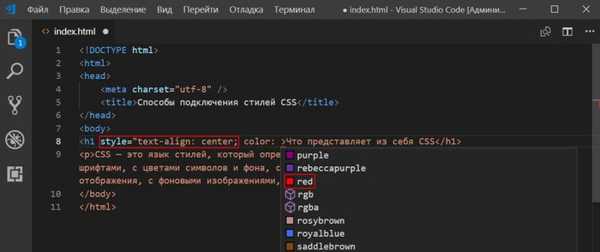
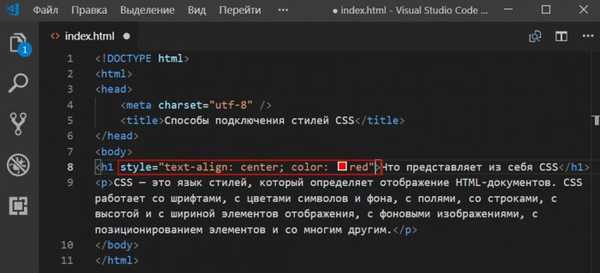
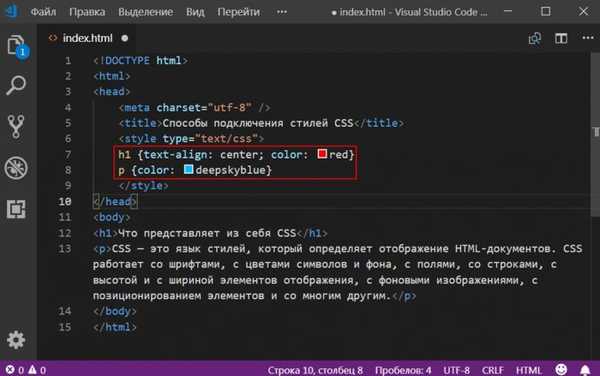
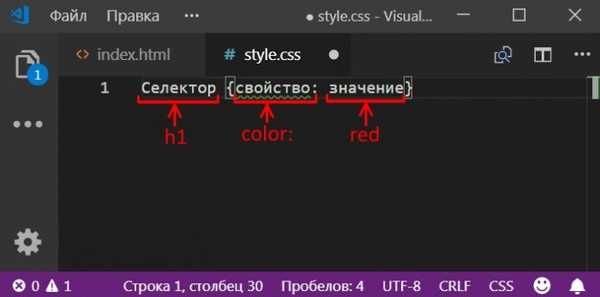
добавете атрибута style, тогава ще запишем свойствата на стила, а именно: text-allign: center, color: red







), и за абзаца (таг
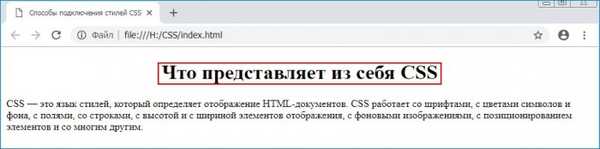
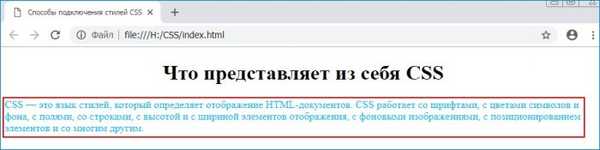
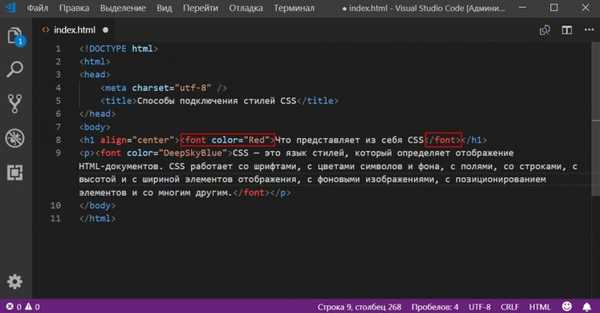
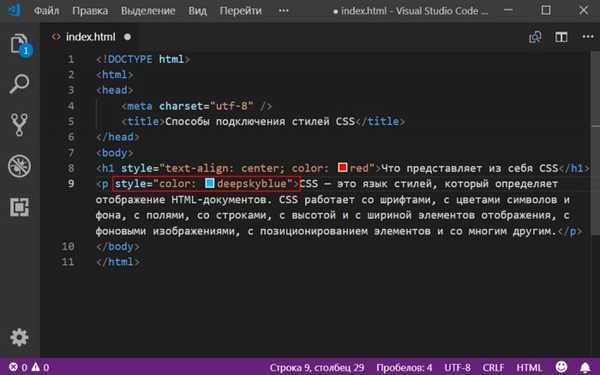
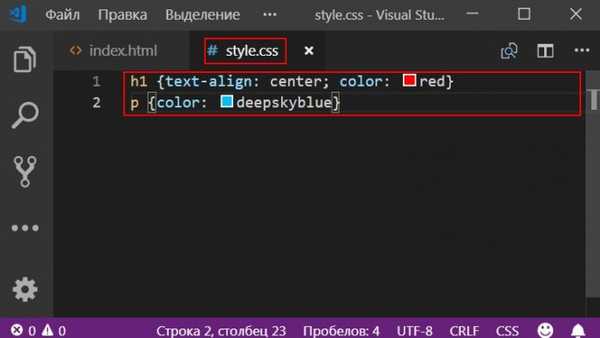
): h1 text-align: center; цвят: червен - поставете текста на заглавието в центъра на уеб страницата и променете цвета му на червен p color: deepskyblue - променете цвета на абзаца на deepskyblue








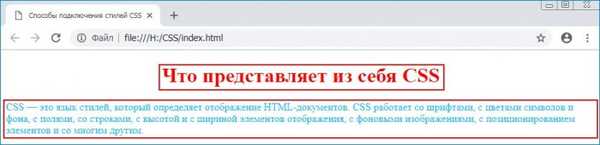
) в центъра на уеб страницата и задайте текста на червено, както и текста на абзаца (маркер)
) показване в цвят deepskyblue, в стила на файла style.css пишем редовете: h1 text-align: center; цвят: червен и p цвят: deepskyblue където: h1 text-align: center; цвят: червен - подравнете текста на заглавието ("Какво е CSS е") в центъра и задайте текста на червено p color: deepskyblue - задайте текста на абзаца ("CSS е езикът на стила, който определя ...") цветът deepskyblue


Продължение в статията: Само за сложно или научете CSS3. Част 2. Видове CSS селектори