Навигацията на Breadcrumbs позволява на посетител на сайт да разбере къде се намира в момента в сайта. Обикновено такава навигация се състои от линия от връзки, които са разположени във верига под заглавката на сайта.
Такава навигация преминава от главната страница на сайта до категории, до страници със статии, до отделни страници на сайта. Всички връзки в галетата са активни, с изключение на последните, защото именно на това място посетителят вече се намира и връзката към тази страница на сайта не е необходима.
Съдържание:- Защо навигацията се нарича хлебни трохи
- Задаване на трохи за хляб на сайта
- Изводи на статията
Навигацията на хлябните криви добавя още един елемент към вътрешното свързване на сайта и позволява на посетителя удобно да навигира по страниците и секциите на сайта, като по този начин увеличава поведенческите фактори.

Защо навигацията се нарича хлебни трохи
Терминът "галета" (на английски Breadcrumbs) е взет от немската приказка на Братя Грим. В тази приказка децата отпразнуваха пътя си в гората, оставяйки хлябни трохи по пътя си, така че, ръководени от левите хлебни трохи, те все пак имаха възможност да се върнат у дома.
В моя блог вече описах инсталирането на галета с помощта на плъгин Breadcrumb NavXT.
Върху вашия сайт могат да се инсталират хлябове без помощта на специален плъгин. Това има своите предимства, тъй като това няма да увеличи натоварването на вашия сайт. Затова е препоръчително, когато е възможно, да замените плъгините, използвани на сайта, чрез поставяне на код и различни скриптове.
Внимание! Преди да инсталирате кода, направете резервни копия на файловете, в които ще вмъкнете кодовете, така че в случай на проблеми да възстановите функционалността на вашата WordPress тема.За да инсталирате галета, ще трябва да поставите няколко кода в подходящите файлове за вашата тема.
Не е необходимо да задавате навигацията на галетата на главната страница на блога. Посетителят, въвеждайки името на сайта в търсенето, в огромното мнозинство от случаите, така че в резултатите от търсенето ще бъде насочен към главната страница на сайта.
Ако посетител дойде от търсене на конкретна страница, тогава той ще види с помощта на трохи за хляб неговото местоположение в сайта. Основната страница ще бъде хипервръзка и посетителят ще може да премине към главната страница, ако за тази навигация се използват галета..
Задаване на трохи за хляб на сайта
Два варианта на кода ще трябва да бъдат вмъкнати в следните файлове с теми: "Тематични функции (функции.php)", "Един запис (Single.php)", "Шаблон на страницата (page.php)", "Архиви (arhvie.php)", " Резултати от търсенето (search.php) ".
Първият код ще трябва да бъде поставен във файла "Тематични функции (функции.php)", инсталиран във вашия блог за WordPress тема.
// панировката функционира dimox_breadcrumbs () $ showOnHome = 0; // 1 - покажете "галета" на главната страница, 0 - не показвайте $ delimiter = '"'; // разделете между" трохи "$ home = 'Начало"; // текстова връзка "Начало" $ showCurrent = 1; // 1 - покажете името на текущата статия / страница, 0 - не показвайте $ преди = ''; // маркер преди текущата троха $ after = ''; // маркер след текущата глобална критерия $ post; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ разделител. "; ако (is_category ()) глобален $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ delimiter.")); ехо $ преди. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; ехо ''. get_the_time ('F'). ''. $ delimiter. "; ехо $ преди. get_the_time ('d'). $ след; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ delimiter."; ехо $ преди. get_the_time ('F'). $ след; elseif (is_year ()) ехо $ преди. get_the_time ('Y'). $ след; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> пренапишете; ехо ''. $ post_type-> labels-> singular_name. ''. $ delimiter. "; if ($ showCurrent == 1) ехо $ преди. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE , ". $ разделител."); ако ($ showCurrent == 1) ехо $ преди. get_the_title (). $ след; elseif (! is_single () &&! is_page () && get_post_type ()! = 'публикуване' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); ехо $ преди. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ delimiter."); echo ''. $ parent-> post_title. ''. $ разделител. '; ако ($ showCurrent == 1) ехо $ преди. get_the_title (). $ след; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ before. get_the_title (). $ след; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = масив (); докато ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ИД). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs as $ трохи), echo $ crumb. " $ delimiter. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_search ()) echo $ before. 'Резултати от търсенето за заявка' '. get_search_query (). '"'. $ after; elseif (is_tag ()) echo $ преди. 'Записи, маркирани с' '. single_tag_title (", false). '"'. $ след; elseif (is_author ()) глобален $ автор; $ userdata = get_userdata ($ автор); ехо $ преди. „Статии на автора“. $ userdata-> display_name. $ след; elseif (is_404 ()) echo $ преди. „Грешка 404“. $ след; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_author ()) echo '( '; echo __ (' Страница '). ". get_query_var (' paged '); ако (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () | | is_author ()) ехо ')'; ехо ''; // край dimox_breadcrumbs ()За да вмъкнете този код във файла с тема, инсталиран на вашия уебсайт, трябва да отидете на „WordPress Admin Panel“ => „Външен вид“ => „Редактор =>„ Шаблони “и там да кликнете върху елемента„ Функции на темата (функции.php) ".
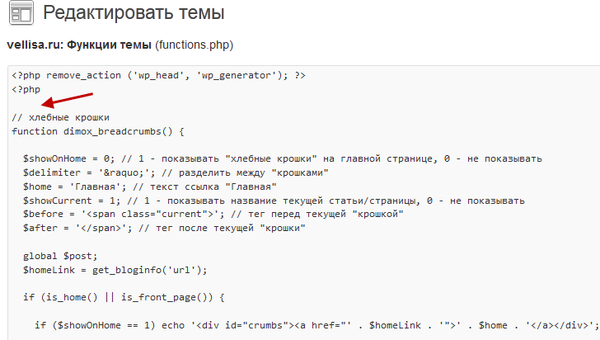
В прозореца "Редактиране на теми", във файла "Тематични функции ((функции.php)" ще трябва да поставите първия код в самия връх на файла, след

Заглавието на записа на началната страница е „Начало“, можете да го промените в името на вашия сайт, ако желаете. За да направите това, в съответния ред код трябва да замените думата "Начало" с името на вашия сайт.
Ако искате името на страницата в навигацията на хлебния панел да не показва името на страницата, на която се намирате в момента, за това трябва да промените числото "1" на числото "0" в следващия ред.
След като поставите кода и промените, които сте направили в него, кликнете върху бутона „Актуализиране на файла“.
Следният код ще трябва да бъде вмъкнат в няколко файла на инсталираната от вас тема: "Един запис (единичен.php)", "шаблон на страница (page.php)", "архиви (arhvie.php)", "резултати от търсенето (search.php) ".
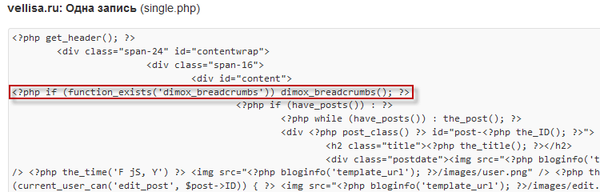
Във файла "Single Entry (Single.php)", който отговаря за страниците със статии, кодът се вмъква на мястото, показано на изображението.

След като поставите този код, кликнете върху бутона "Актуализиране на файл".
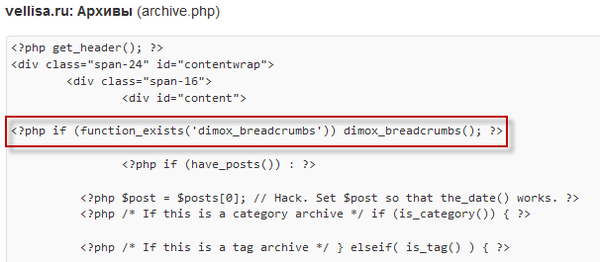
Във файла "Архиви (arhvie.php)" поставете този код на мястото, което е маркирано в рамката на изображението.

След това кликнете върху бутона "Актуализиране на файл".
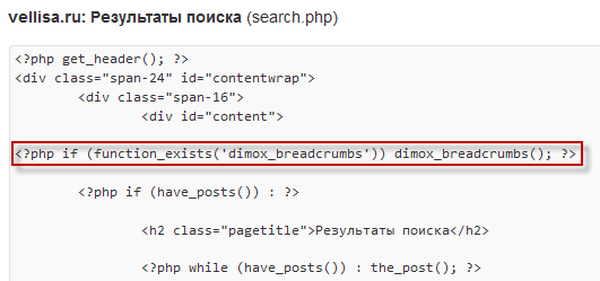
Във файла "Резултати от търсенето (search.php)", който е отговорен за търсенето в сайта, поставете кода в местоположението, посочено на изображението.

След като поставите кода, щракнете върху бутона "Актуализиране на файл".
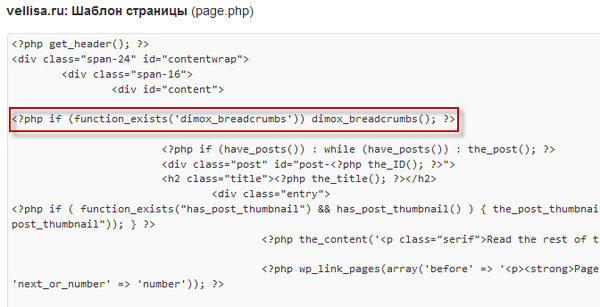
Във файла "Шаблон на страницата (page.php)", който е отговорен за статичните страници, поставете кода, както е показано на изображението.

След като инсталирате кода, кликнете върху бутона "Актуализиране на файл".
Това е всичко, сега галетата е инсталирана на вашия сайт. Трябва да отворите вашия сайт и ще видите инсталираната навигация. Ако вашият сайт беше отворен по това време, ще трябва да обновите страницата, за да видите промените..
Можете също да добавите такъв код към файла "Стилов лист (style.ccs)":
/ * Хлебни дръжки * / #crumbs padding: 10px 10px 0 15px; максимална височина: 20px; преливник: скрит; линия височина: 180%; граничен радиус: 0 0 8px 8px; -moz- граничен радиус: 0 0 8px 8px; -webkit- радиус на границата: 0 0 8px 8px;
Този код се вмъква в самия край на файла "Style Sheet (style.ccs)", за да промените външния вид на инсталираната навигационна галерия. Кодът, който трябва да бъде вмъкнат във файла "Стилов лист (style.php)", може да има други характеристики (размери, отстъпи и т.н.). Вграждането на този или подобен код в блога ви не е необходимо.
На моя сайт, в предишния шаблон, не инсталирах този код, хареса ми появата на галета без тези подобрения.
Изводи на статията
Сега вашите галета са инсталирани в блога ви, без да използвате плъгин. Създателят на тази функция е известният блогър Dimox (Дмитрий).
Свързани публикации:- Как да премахнете дублиращите се страници
- WP-PageNavi плъгин - лесна навигация по сайта
- Топ коментиращи без приставка
- Как да прехвърлите сайт към HTTPS
- Преглед на бърз хостинг на AdminVPS