
След създаването на сайта, уеб администраторът изпълва неговия сайт с ново съдържание. По принцип това са нови статии за посетителите на ресурса. Постепенно на такъв сайт се появяват нови страници и стават все повече материали, публикувани от автора на неговия сайт.
За да направите удобно за посетителите, които ще бъдат на вашия сайт, да намерят необходимите статии, трябва да направите карта на сайта.
Съдържание:- Защо имам нужда от карта на сайта
- Създайте карта на сайта в блога на WP DS
- Изводи на статията
Защо имам нужда от карта на сайта
Има два типа карти на сайта:
- във формат XML - карта на сайта за роботи за търсене;
- HTML - карта на сайта за посетители.
Карта на сайта за търсачките ви помага да индексирате по-бързо съдържанието на вашия сайт. Колкото по-бързо се индексира вашият сайт, толкова по-високо ще заема позиция по заявки за търсене в резултатите от търсачката.
За да създадете такава карта на сайта за роботи за търсене, ще трябва да инсталирате приставката за Google XML Sitemaps. Прочетете как да инсталирате приставката за Google XML Sitemaps, за да създадете карта на сайта за търсачките тук..
След като създадете карта на сайта за роботи за търсене, ще трябва да създадете карта на сайта за посетителите на вашия сайт. Използвайки тази карта на сайта, посетителите могат да видят списък с всички статии, публикувани на вашия сайт, и бързо да отворят страница със статия, която интересува посетителя на вашия сайт..
За да създадете карта на сайта, бяха създадени специални плъгини, един от тях е WP DS Blog Blog Map. Плъгинът за WP DS Blog Map създава карта на сайта за посетителите на вашия сайт в HTML формат. Връзката към картата на сайта винаги ще се показва на главната страница, както и на останалите страници на вашия сайт.
Картата на сайта е удобна за посетителите на вашия сайт, които с негова помощ могат да намерят публикацията, от която се нуждаят. Карта на сайта също помага да индексирате вашия сайт с различни търсачки (Yandex, Google, Bing, Yahoo !, и т.н.).
Създайте карта на сайта в блога на WP DS
За да инсталирате приставката за WP DS Blog Map, отидете на „WordPress Admin Panel“ => „Plugins“ => „Добавяне на нов“. На страницата "Инсталиране на приставки" в полето за търсене въведете израза: "WP DS Blog Blog Map" и след това кликнете върху бутона "Търсене на приставки".
На страницата "Инсталиране на приставки" => "Резултати от търсенето", под името на плъгина на WP DS Blog Blog кликнете върху връзката "Инсталиране". В прозореца за потвърждение за инсталиране на приставката щракнете върху бутона Да. След това се отваря прозорецът "Инсталиране на приставката: WP DS Blog Blog Map" .Кликнете върху връзката "Активирайте приставката" в този прозорец.
За да конфигурирате приставката за WP DS Blog Map, ще трябва да въведете "WordPress Admin Panel" => Опции "=>" DS Blog Map..
На страницата с настройки на приставката можете да промените броя на показаните етикети, броя на записите в категорията и някои други настройки за този плъгин. На моя сайт оставих всички настройки по подразбиране, но можете да експериментирате.
От полето "Текст, който трябва да бъде заменен със списък на записи в блога:", копирайте записа там:
[Postlist]
За да създадете карта на сайта за посетителите на вашия блог, трябва да създадете отделна страница на вашия сайт. За да направите това, отидете на „WordPress Admin Panel“ => „Страници“ => „Добавяне на ново“. В прозореца „Редактиране на страницата“ напишете заглавието на тази страница - „Карта на сайта“ или „Карта на блога“, или както искате да го наречете по различен начин, например „Всички статии“.
След това превключете текстовия редактор (задължително!) В режим "Текст" (преди този режим се наричаше "HTML"), след което поставете кода, копиран от страницата "Настройки на блога на WP DS" в полето за текстов редактор. След това кликнете върху бутона Публикуване вдясно.
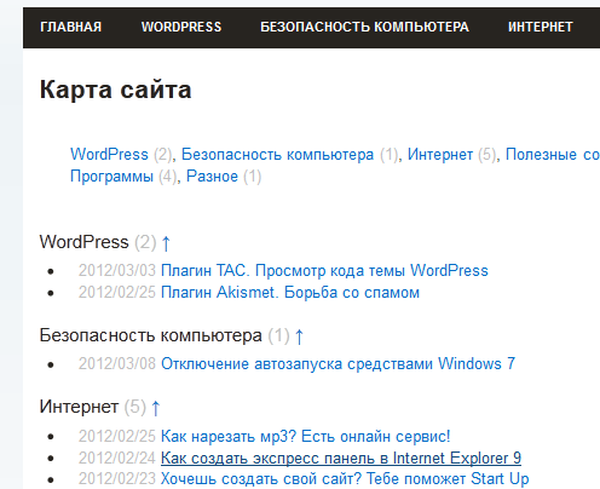
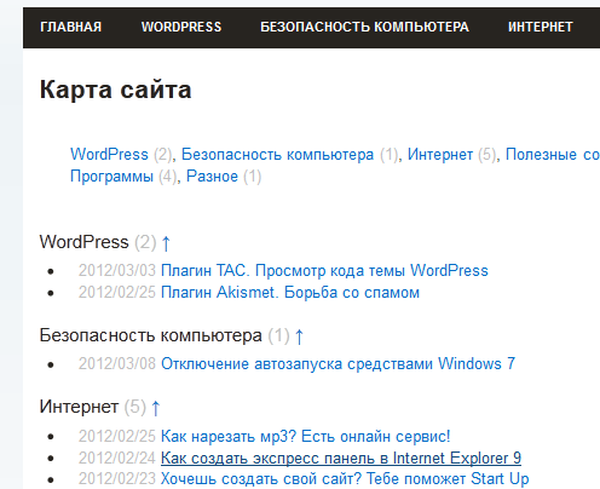
Карта на сайта за посетители е създадена. След като отворите основната страница на вашия сайт, веднага ще видите, че връзката „Карта на сайта“ се появи на страниците на вашия сайт.
След като щракнете върху връзката "Карта на сайта", ще бъдете отведени до страница, където ще бъдат поставени връзки към всички статии, разположени на вашия сайт..

Послепис Понякога след създаването на карта на сайта на „Sitemap“, над записите за категории и статии, има описание на грешката, която изглежда така:
Предупреждение: array_search () [function.array-search]: Грешен тип данни за втори аргумент в /home/m/mamreutova/public_html/wp-content/plugins/wp-ds-blog-map/wp-ds-blogmap.php на ред 463 ...
Проблемът, причинен от тази грешка, може да бъде разрешен по този начин. За да коригирате тази грешка, трябва да въведете настройките на приставката за WP DS Blog Map, под пътя "WordPress Admin Panel" => "Опции" => "DS Blog Blog".
На страницата „Настройки на картата на блога на WP DS“ кликнете върху бутона „Нулиране на настройките“ и след това отидете на вашия сайт и опреснете страницата. След това грешката трябва да изчезне.
Ако този метод не помогна, тогава трябва да въведете "WordPress Admin Panel" => "Опции" => "DS Blog Map".
На страницата с настройки на приставката „Настройки на картата на блога на WP DS“ под „Категории, които трябва да бъдат изключени“, премахнете отметката от квадратчето до всяка категория. Ако имате нужда от всички категории на вашия сайт, тогава трябва да създадете всяка нова категория и да направите един запис в тази категория, така че новосъздадената категория да не е празна.
След това влезте в настройките на приставката и в секцията „Категории, които трябва да бъдат изключени“, премахнете квадратчето до категорията, която току-що сте създали. След това кликнете върху бутона "Запазване на настройките".
Този проблем не е често срещан и засега има две такива решения на тази грешка..
Изводи на статията
Плъгинът на WP DS Blog Map създава карта на сайта за посетителите, която съдържа връзки към всички статии, публикувани на този сайт. Използвайки картата на сайта, посетителят може бързо да отиде до всяка статия на сайта.
Свързани публикации:- WP-PageNavi плъгин - лесна навигация по сайта
- Plugin Cyr-To-Lat - приятелски връзки в сайта
- TAC Plugin - Вижте WordPress код на темата
- Plugin Абонирайте се за коментари - Абонирайте се за коментари
- Как да инсталирате реклами в сайта