
WP-PageNavi е плъгин, който създава удобна навигация страница по страница в сайтове, работещи на платформата WordPress. След създаването на вашия сайт, всеки уебмастър постепенно попълва своя сайт с нови статии. Постепенно новите статии, публикувани на сайта, започват да заемат няколко страници на сайта. За да се придвижвате между страниците на сайта, използвайки страници.
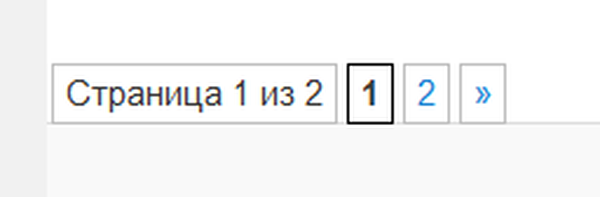
В WordPress вече е инсталирана навигация по страници. Но както виждате, не е твърде удобно за придвижване между страници. И появата на такава навигация не е най-красивата.
Съдържание:- WP-PageNavi - удобна навигация по страниците
- Конфигурирайте WP-PageNavi
- Изводи на статията
WP-PageNavi - удобна навигация по страниците
За да подобрите навигацията на страниците в сайта, можете да използвате специално създадени плъгини за това. Един такъв плъгин за WordPress е плъгинът WP-PageNavi. Плъгинът WP-PageNavi ще ви помогне да направите навигацията на вашия сайт по-удобна от навигацията по подразбиране в WordPress.
След инсталирането на този плъгин навигацията в сайта ще стане по-удобна. Вие или посетителите на вашия сайт, можете да отидете на желаната страница на вашия сайт, просто като щракнете върху съответния номер. Навигацията по страниците на вашия сайт, създадена с помощта на плъгин WP-PageNavi, ще има по-красив и приятен външен вид.
За да инсталирате PP-PageNavi плъгин, отидете на „WordPress Admin Panel“ => „Приставки“ => „Добавяне на нов“. В полето "Търсене" въведете името на приставката - "WP-PageNavi" и след това кликнете върху бутона "Търсене на приставки".
В прозореца Install Plugins намерете приставката WP-PageNavi в списъка с подобни приставки и щракнете върху връзката Install. В следващия прозорец, след потвърждаване на разрешение за инсталиране на WP-PageNavi плъгин, кликнете върху връзката "Активиране на приставката".
При някои теми за WordPress, плъгинът веднага започва да работи с настройките по подразбиране. Например, по тема, предварително инсталирана на моя сайт, плъгинът WP-PageNavi веднага работи без допълнителни настройки..

Ако страницата не се показва в темата ви, тогава ще трябва да поставите кода във файла "Мазе (footer.php)".
Внимание! Преди да промените настройките във вашите WordPress файлове с теми, архивирайте файла, който да бъде променен, като използвате текстов редактор, като например бележник. Ако в резултат на направените промени сайтът ви не се показва правилно, можете да възстановите първоначалното състояние на променения файл, като замените променения файл в „Редактора“ с оригиналния файл.Конфигурирайте WP-PageNavi
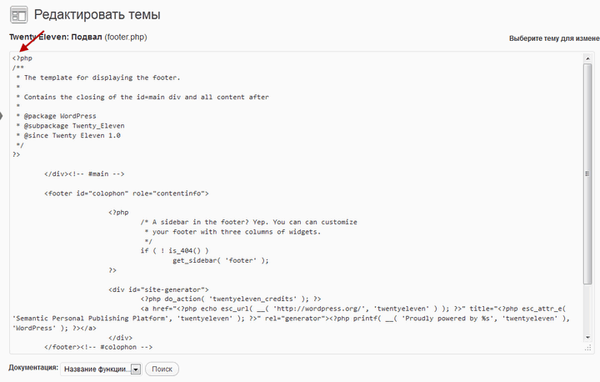
За да покажете наскоро инсталираната навигация на вашия сайт, ще трябва да въведете „WordPress Admin Panel“ => „Външен вид“ => „Редактор“. След това трябва да отворите файла "Мазе (footer.php)". Копирайте или въведете кода в този бележник:
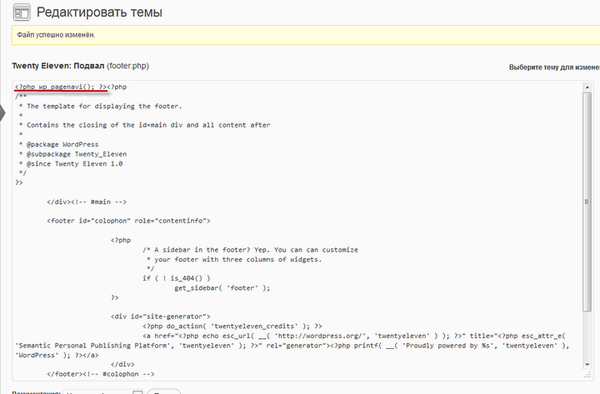
Във файла "Мазе (footer.php)" поставете копирания код в самото начало на файла и натиснете бутона "Актуализиране на файла".

След като поставите копирания код, файлът "Мазе (footer.php)" ще изглежда така.

След това ще трябва да отидете на вашия сайт. Ако страницата на сайта е била отворена по това време, тогава ще трябва да актуализирате страницата.
Сега на страниците на сайта трябва да видите такава навигация по страница, направена с помощта на PP-PageNavi плъгин.

За да конфигурирате WP-PageNavi плъгин, трябва да въведете "WordPress Admin Panel" => "Опции" => "Списък на страниците".
След това ще бъдете отведени на страницата с настройки на плъгина WP-PageNavi. Тук можете да промените броя на страниците за показване, както и обхвата на страниците за показване и скоростта на показване на страниците, ако не сте доволни от настройките по подразбиране на WP-PageNavi плъгин.
Изводи на статията
Плъгинът WP-PageNavi прави навигацията по сайтовете за страници по-удобна. Използвайки навигацията, посетителят ще може да отвори различни страници на сайта с анонси на статии.
Свързани публикации:- WP DS Blog Blog Plugin - Карта на сайта за посетители
- Google XML Sitemap - Карта на сайта за търсачки
- Plugin Cyr-To-Lat - приятелски връзки в сайта
- Как да увеличите трафика на уебсайтове
- Akismet Plugin - Anti-Spam