Само за сложно или научете CSS3. Част 2. Видове CSS селектори
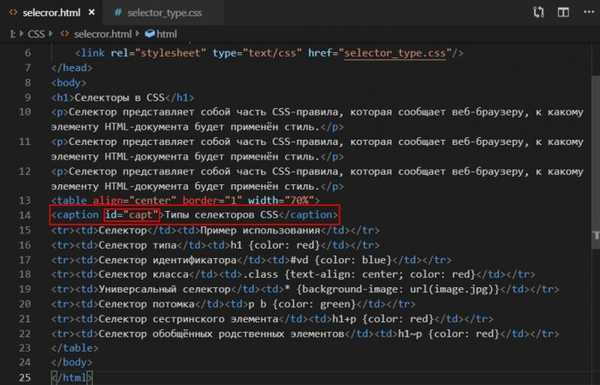
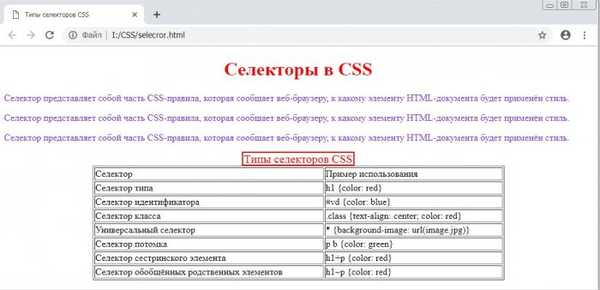
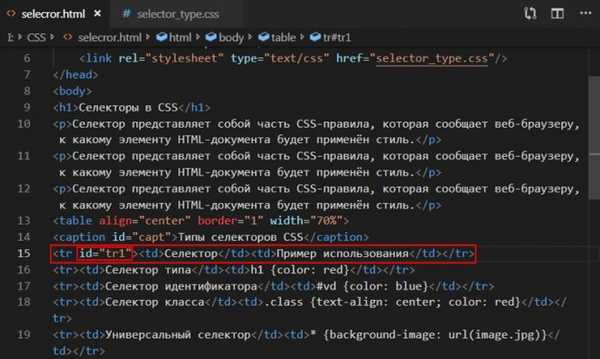
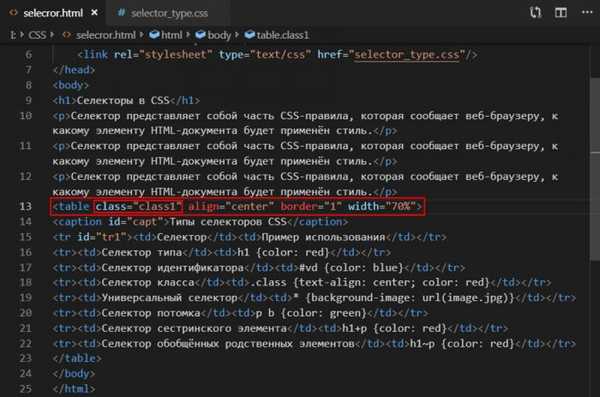
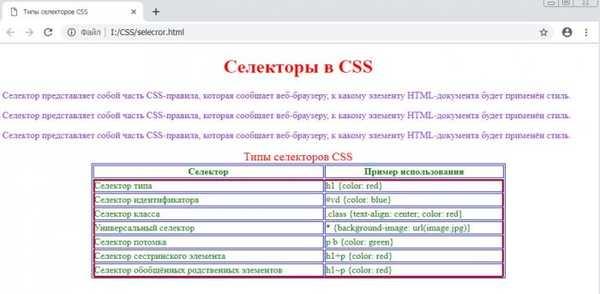
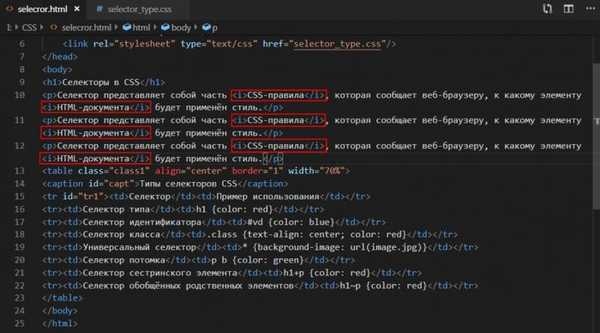
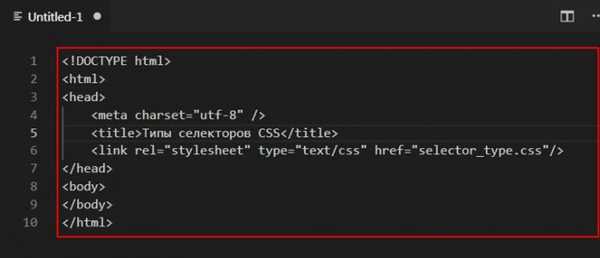
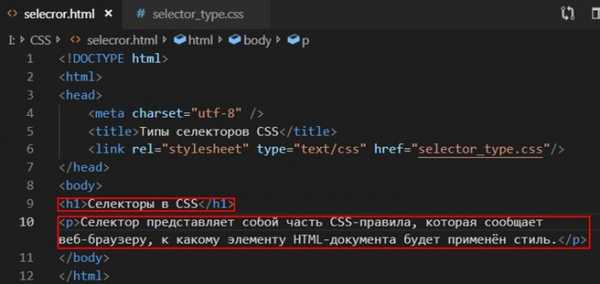
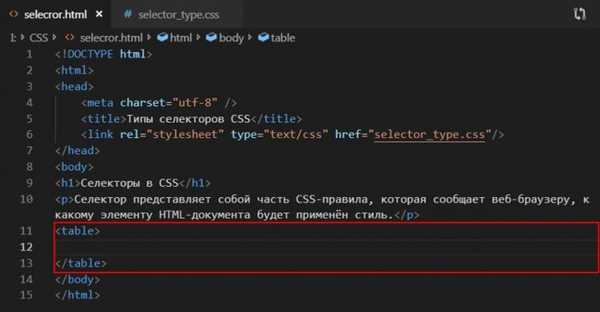
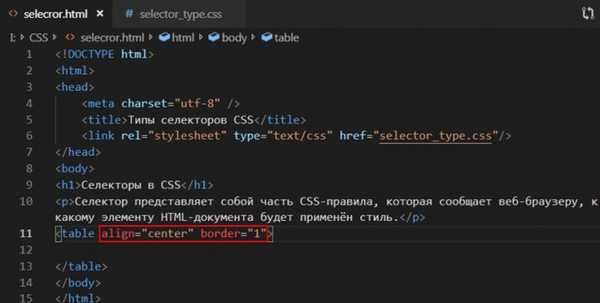
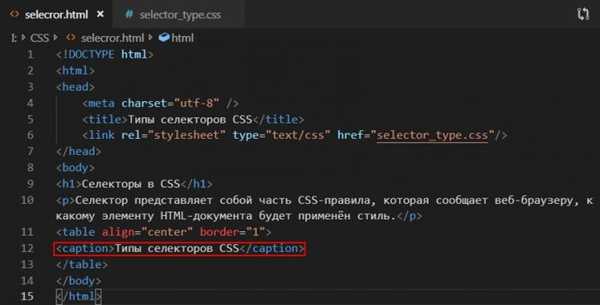
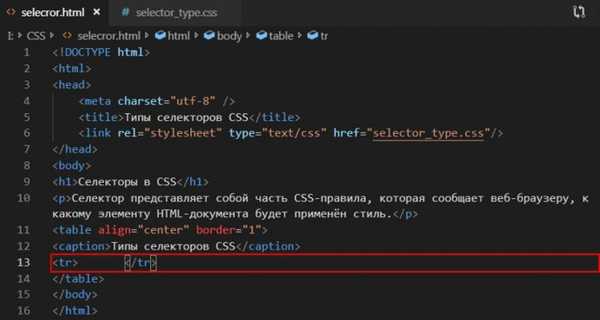
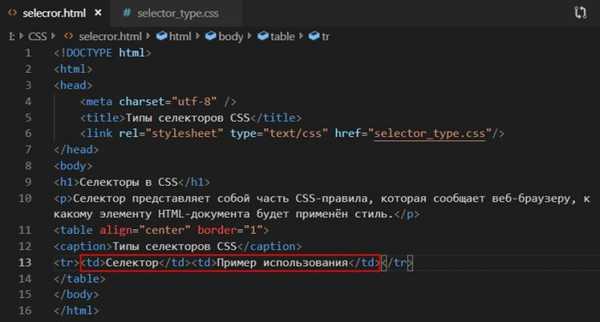
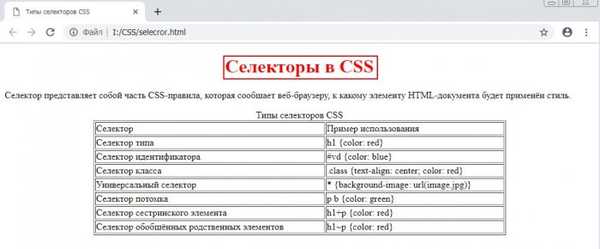
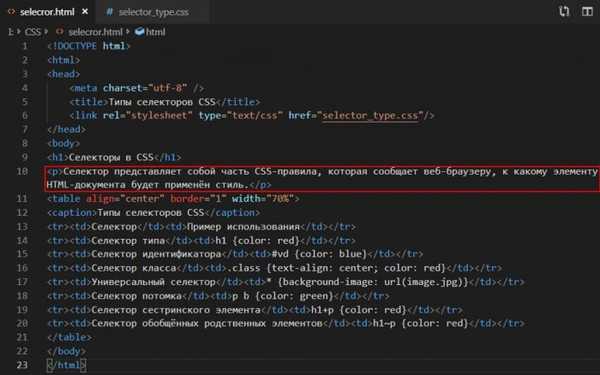
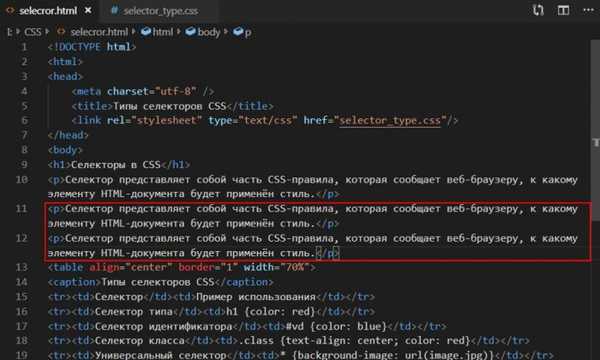
Създайте следната структура на HTML документа, към който вече е свързана таблицата за стилове selector_type.css ()











...
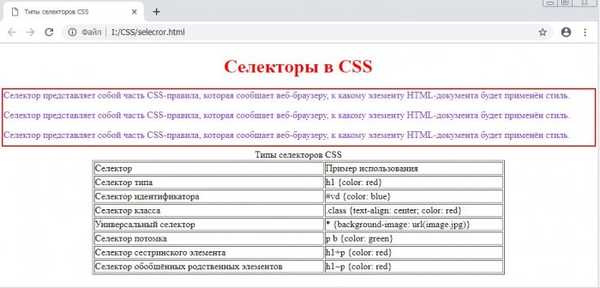
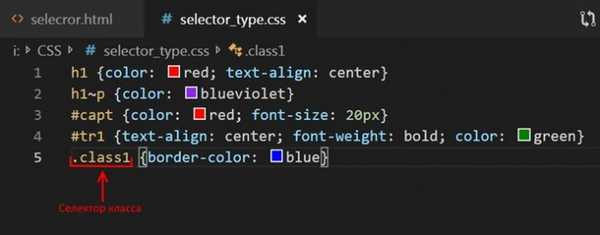
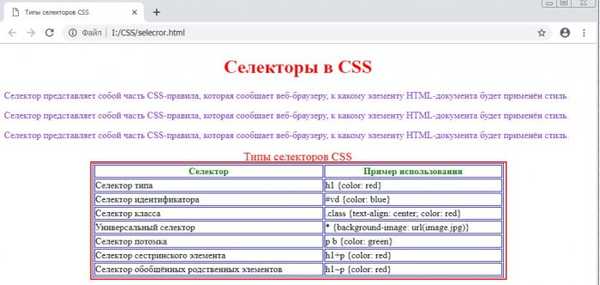
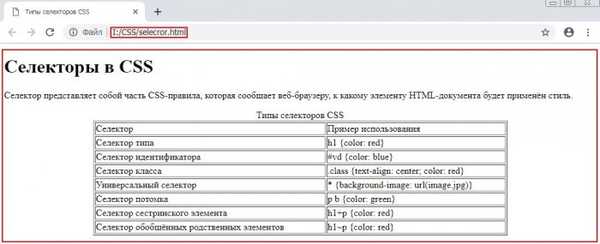
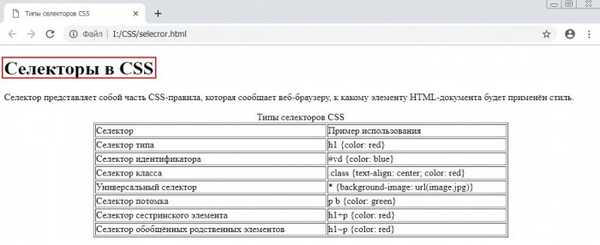
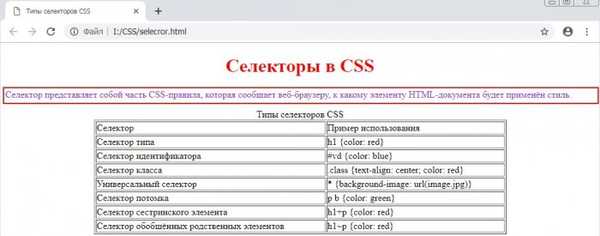
. Подравнете текста на заглавието в центъра на уеб страницата и го задайте на червено
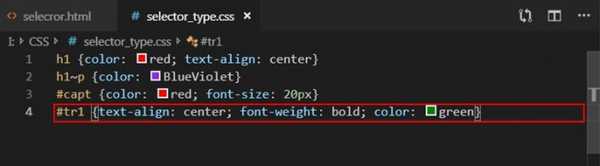
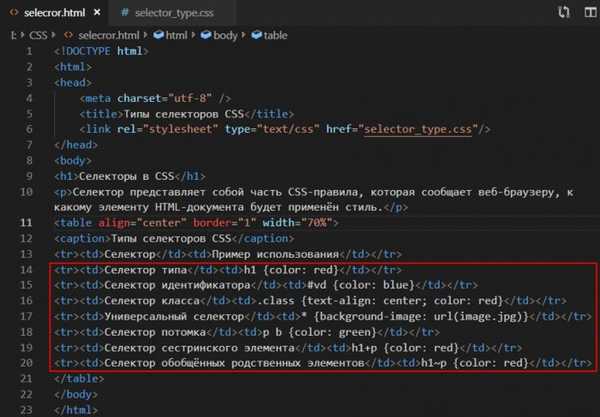
, по-нататък в скобите посочваме свойството стил и неговата стойност, която искаме да приложим към заглавката с текста „Селектори в CSS“


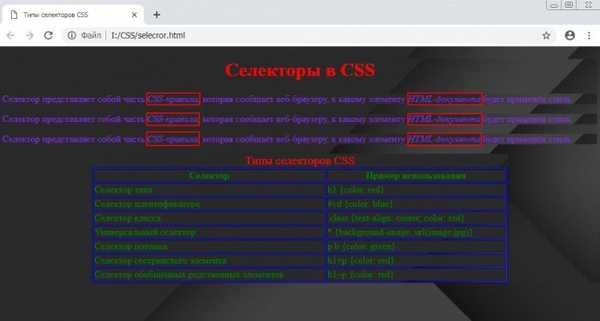
(параграфът "Селекторът е ....") е сестрински към тага
(заглавие „Селектори в CSS“).





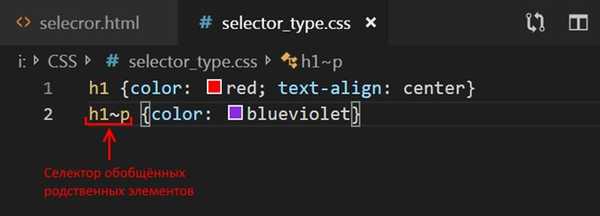
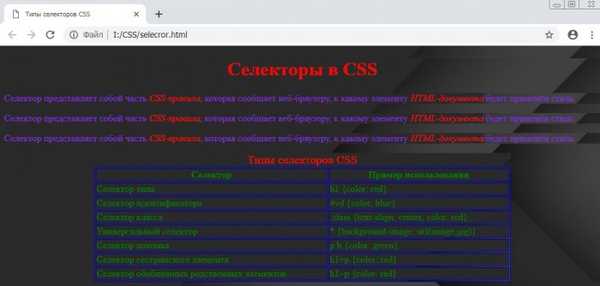
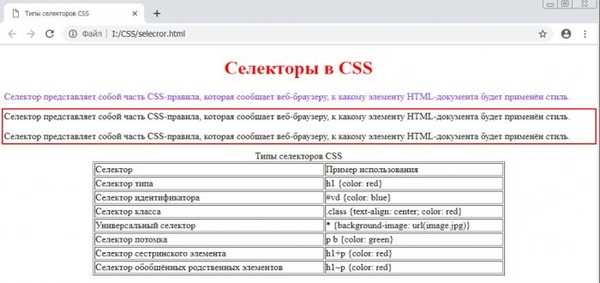
(трите параграфа "Селекторът е ....") са сестра на маркера
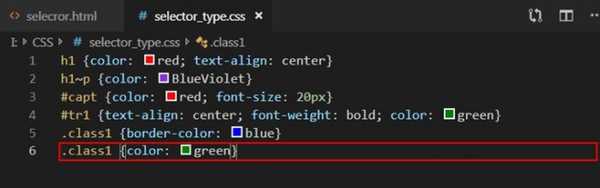
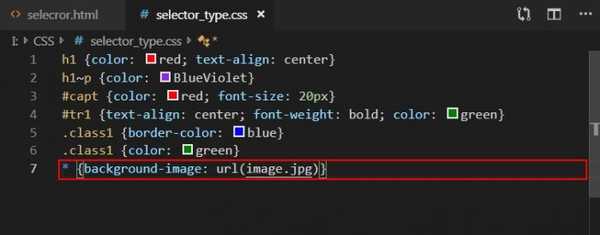
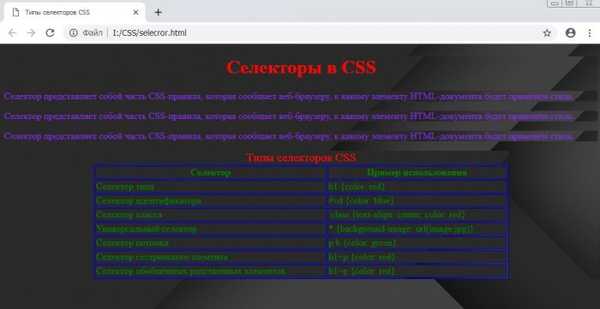
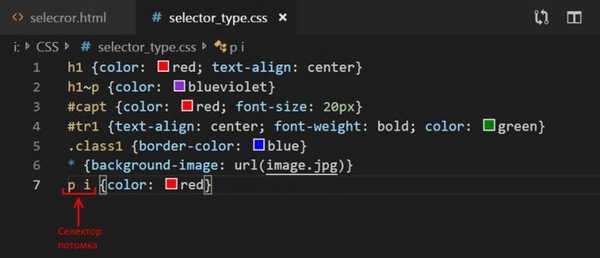
(заглавие „Селектори в CSS“). Във файла selector_type.css напишете следния ред h1 ~ p color: blueviolet