
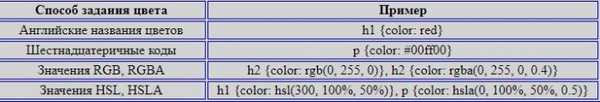
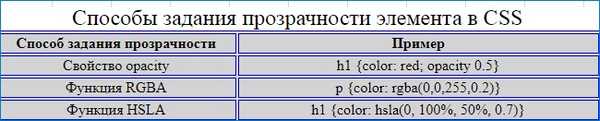
Само за сложно или научете CSS3. Част 3. Начини за задаване на цветове в CSS. Задайте прозрачност на елемент в HTML документ
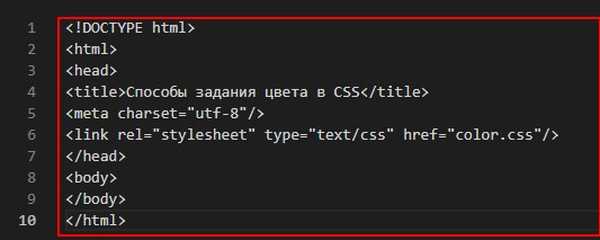
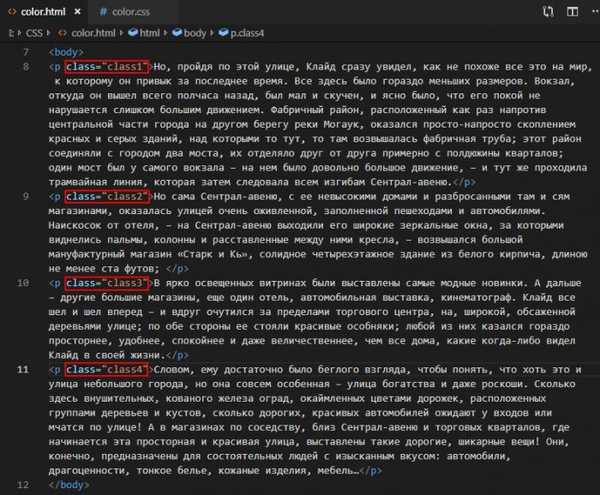
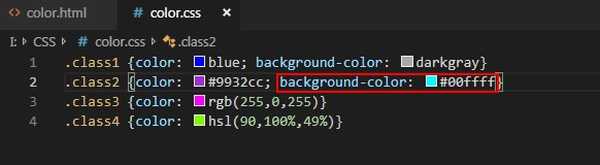
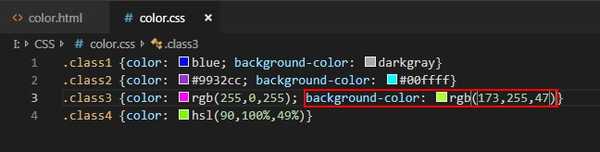
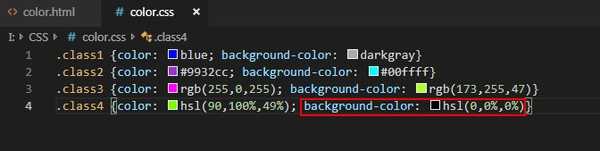
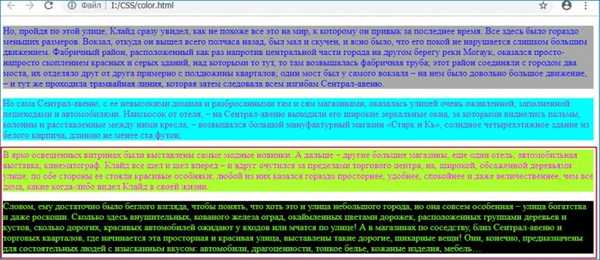
Създайте следната структура на HTML документ, както е показано по-долу.



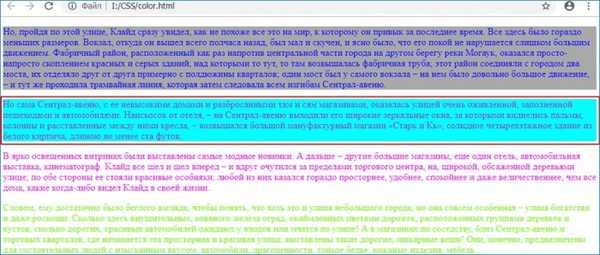
...
с всеки текст (в нашия случай 4 параграфа)












































Продължение в статията: Само за сложно или научете CSS3. Част 4. 1. Шрифтове в HTML документ. Свойства на шрифтовете и @ шрифтово лице











